To get All products in magento Store not from a particular category or to get all products from default store in magento ,write the following code
<?php
Mage::getModel('catalog/product')->getCollection()->getData();
?>
Magento Tutorial, Magneto modules, Magento Banckend, Magento admin, Magento Frontend, Magento Interview Question, Jquery, CSS, Javascript, PHP, XHTML
To get All products in magento Store not from a particular category or to get all products from default store in magento ,write the following code
<?php
Mage::getModel('catalog/product')->getCollection()->getData();
?>
I use Icecat module to Import data and near about 10,000 product I upload to my site,After uploading all product when I searched some product ,it didn't display any result, but when clicking on category showing that product. Then I just login to admin section of my site then goto -> System -> Index management. There I clicked on Catalog Search Index and Reindex data.Clear my Cache and It worked .
It's default magento Features.You need to Edit 2 file. one is config.xml which resides in app/code/core/Mage/customer/etc/config.xml and other is Register.phtml which resides app/design/frontend/your_interface/Your_theme/template/customer/form/Register.phtml
Open Config.xml then goto line number near about 82 there add <group_id><create>1</create><update>1</update></group_id> under
<fieldsets>
<customer_account>
The code will be something like this
<fieldsets>
<customer_account>
<group_id><create>1</create><update>1</update></group_id>
</customer_account>
</fieldsets>
Now go to register.phtml and write the following code under the section where you wanrt to put.
<li>
<label for="customer_groups" class="required"><em>*</em><?php echo $this->__('Customer Groups') ?></label>
<select name="customer_groups" id="customer_groups" title="<?php echo $this->__('Customer Groups') ?>" class="validate-group required-entry input-text">
<?php $cu_groups = Mage::helper('customer')->getGroups()->toOptionArray(); ?>
<?php foreach($cu_groups as $cuGroups){ ?>
<option value="<?php echo $cuGroups['value'] ?>"><?php echo $cuGroups['label'] ?></option>
<?php } ?>
</select>
</li>
While i was working on magento ,I had one requirement that how to get all product under a particular category id.I got the id of that particular category.Now I wrote the following code to get all product under that category id.
My category id is
<?php $catid=10 ;?>I go all product by writing the below code
<?php
$category = new Mage_Catalog_Model_Category();
$category->load($catid); //My cat id is 10
$prodCollection = $category->getProductCollection();
foreach ($prodCollection as $product) {
$prdIds[] = $product->getId(); ///Store all th eproduct id in $prdIds array
}?>
Now you have all the product ids in $prdIds variable. Just click here to get all details of the product from a particular product id.You can get individual product id by the following loop.
<?php foreach($prdIds as $_prdIds){
$prodId=$_prdIds;
// In each loop one by one product id will be assign in between this loop Fetch all data of the particular product id.To get this click here
}?>
To show template path hints in admin panel of magento you need to login to your phpmyadmin then run the following sql command
INSERT INTO core_config_data (scope, scope_id, path, value)
VALUES ('default', 0, 'dev/debug/template_hints', 1),
('default', 0, 'dev/debug/template_hints_blocks', 1)
To hide template path hints of admin panel or backed just run the top code by changing 1 to 0, then the template path hints will be hide.
You also can run the following sql command to hide template path hints.
INSERT INTO core_config_data (scope, scope_id, path, value)
VALUES ('default', 0, 'dev/debug/template_hints', 0),
('default', 0, 'dev/debug/template_hints_blocks', 0)
If you have already activated template path hints in admin panel or if you already run the top sql command once then No need to run this code again.Just go to core_config_data table of your php myadmin then change the value of `dev/debug/template_hints` rows to 0 or 1 to show or hide
If you want to add login page in a statick block and want to place that in left side or right side then use the following code to make your login block and place it anywhere it will work.
<?php $custmlogin= new Mage_Customer_Block_Form_Login();?>
<form action="<?php echo $custmlogin->getPostActionUrl() ?>" method="post" id="login-form">
<ul class="topLogin">
<li>
<label for="email" class="required"><?php echo $this->__('Email Address') ?><em>*</em></label>
<input type="text" name="login[username]" value="<?php echo $this->htmlEscape($this->getUsername()) ?>" id="email" class="input-text required-entry validate-email" title="<?php echo $this->__('Email Address') ?>" />
</li>
<li>
<label for="pass" class="required"><?php echo $this->__('Password') ?><em>*</em></label>
<input type="password" name="login[password]" class="input-text required-entry validate-password" id="pass" title="<?php echo $this->__('Password') ?>" />
</li>
<li class="logInButton">
<label> </label>
<button type="submit" class="button" title="<?php echo $this->__('Login') ?>" name="send" id="send2"><span><?php echo $this->__('Login') ?></span></button>
</li>
</ul>
</form>
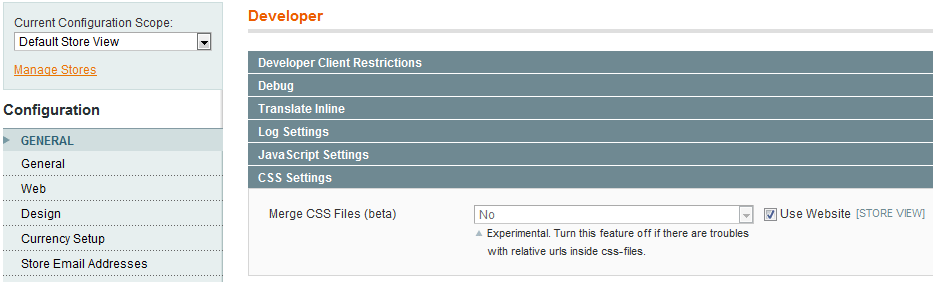
If you wish to merge your all css file in magento you can do that by your magento Admin Panel. Log in to your magento admin panel the go to System->Congiguration. From the Current Configuration Scope: Select your Store view then click on Developer tab.Now click on Css Settings Tab .From the Merge CSS Files Drop down select yes to merge your css. Default No is selected . Now clear your browser cache and also refresh your magento cache.You all css file is merged Now.

To redirect a page we can use Javascript.
<script>
window.location.href="http://www.yourdomainname.com";
</script>
while i was working on one magento site one of my client wants to show a page only for wholesale customer.I knew How to assign customer group in magento But didn't know how to check it.I had to make this condition on Aw_blog module page, I opened that module and wrote the Following code and worked correctly.
First I check whether a Customer logged in or not ,then I fetch the value of customer group id to know in which cutomer group visited this page.In my website Wholesale customer Id was 2.
<?php
$login = Mage::getSingleton( 'customer/session' )->isLoggedIn(); //Check if User is Logged In
if($login)
{
$groupId = Mage::getSingleton('customer/session')->getCustomerGroupId(); //Get Customers Group ID
if($groupId == 2) //My wholesale customer id was 2 So I checked for 2. You can check according to your requirement
{
echo 'You are a wholesale Customer';
}
}
?>
Magento 1.4.1.1 checkout problem with custom theme in magento 1.4.1.1 after selecting the payment method continue button doesnot work and onepage checkout become freezed.
If you are using Magento 1.4.1 or just upgraded any of your old Magento sites to the latest Magento version, then you may be getting a very weird error on your checkout page, that the checkout CONTINUE button on payment screen, either on Authorize.net or PayPal , just doesnt work.
The cause of this error is, Magento Team has introduced a new javascript file, which validates the credit card numbers, etc on the payment screen.
So, if you are using the default theme, then you should not get this problem.
But if you are using any custom theme, then you have to do some changes on your files.
Few symptoms of this problem is, you will see such errors,
Please verify the card with the issuer bank
or
Unable to initialize Express Checkout review.
or
CONTINUE button on Credit Card Form doesnt work.
I will give the instructions in details below, how to fix this issue :
Just add this js in your page.xml:
find <action method="addJs"><script>lib/ccard.js</script></action> under <block type="page/html_head" name="head" as="head">
replace it with
<action method="addJs"><script>prototype/prototype.js</script></action>
<action method="addJs" ifconfig="dev/js/deprecation"><script>prototype/deprecation.js</script></action>
<action method="addJs"><script>lib/ccard.js</script></action>
find <action method="addJs"><script>lib/ccard.js</script></action> under
<block type="page/html" name="root" output="toHtml" template="page/print.phtml">
<block type="page/html_head" name="head" as="head">
replace it with
<action method="addJs"><script>prototype/prototype.js</script></action>
<action method="addJs"><script>mage/translate.js</script></action>
<action method="addJs"><script>lib/ccard.js</script></action>
This must solve your complete problem .
But in case, its still not working, then here is another fix, which I got from another member from a forum,
I was experiencing the same issue: Nothing happens when you enter the credit card information and hit continue. After investigating with Firebug, it seemed that the method verifyCreditCard was not defined in validation.js.
You can fix this by pasting the following javascript code into validation.js under js->prototype in root folder:
/ Credit Card Validation Javascript
// copyright 12th May 2003, by Stephen Chapman, Felgall Pty Ltd
// You have permission to copy and use this javascript provided that
// the content of the script is not changed in any way.
function validateCreditCard(s) {
// remove non-numerics
var v = "0123456789";
var w = "";
for (i=0; i < s.length; i++) {
x = s.charAt(i);
if (v.indexOf(x,0) != -1)
w += x;
}
// validate number
j = w.length / 2;
k = Math.floor(j);
m = Math.ceil(j) - k;
c = 0;
for (i=0; i<k; i++) {
a = w.charAt(i*2+m) * 2;
c += a > 9 ? Math.floor(a/10 + a%10;) : a;
}
for (i=0; i<k+m; i++) c += w.charAt(i*2+1-m) * 1;
return (c%10; == 0);
}
Now you have to disable Mage_Centinel from backend system->configuration->advanced to make it work in mozilla and firefox.
But it will work on IE without disabling centinel module.
While I was working on a module , it was required to redirect to a particular page,I tried to using header('lcoation')... .But it was not worked,So I searched in net How to redirect from a controller to product page, No solution Found .i tried myself and got a solution ,Which I am posting here.
In my controller i was sending the product Id and After doing some work I need to redirect to that product page.
I got this solution and worked.
$productId=$this->getRequest()->getParam('productId');
$obj = Mage::getModel('catalog/product');
$_product = $obj->load($productId);
$prdurl=$_product->getProductUrl();
$url=Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_LINK);
$_prdurl=explode($url,$prdurl);
$this->_redirect($_prdurl[1]);
If you are trying to make a custom login module in magento then Magento have a default functionality to make a Custom login session,Which destroy automattically after some time, if you will be Inactive for a moment.
Here I am showing you How to set login session value and How to get login session value.
$username=$this->getRequest()->getParam('username');
$password=$this->getRequest()->getParam('password');
$sql='select * from `tablename` where `username`= "'.$username.'" and `password`="'.$password.'" ';
$read = Mage::getSingleton('core/resource')->getConnection('core_read');
$row = $read->fetchAll($sql);
if($row)
{
Mage::getSingleton('core/session')->setlogin($row[0]['username']);
$this->_redirect('customer/account/index/');
}
Now You have Logged in to your account. If you want to retrive login Session value then you need to write the following code
$login = Mage::getSingleton('core/session')->getlogin();
if($login)
{
$this->loadLayout();
$this->renderLayout();
}
It's very simple go to admin panel of your site then go to system->config. Then click on Design tab from the left sidebar. now click on the Header tab .
Here you can Change your default welcome message in magento. You also able to change your Logo Image Alternet text. Logo Source file also.

I was searching in the internet for this solution ,But I couldn't find the proper solution.But I tried it myself so I think to share with all.
First i have created one input text with id inputText by this html code .
<input type="text" id="inputText" value="1" />
Now I wrote the following code in jquery to change value 1 to 5
$(document).ready(function(){
$('#inputText').val('5');
}
This is one of the easiest way to show Either Error message or Success message in magento for one time.If you are thinking to show an error message or success message one time when a page load then it is the best method to use in mganeto.
Show Error Message in frontend
$message = $this->__('Email Id Already Exist.');
Mage::getSingleton('core/session')->addError($message);
Show Success message in frontend
$message = $this->__('You have Register Successfully');
Mage::getSingleton('core/session')->addSuccess($message);
If you wish show Success message or Error Message in Admin html then you need to write your code little bit different
Show Error Message in Admin page
$message = $this->__('1 row has been updated successfully');
Mage::getSingleton('adminhtml/session')->addSuccess($message);
Show Success Message in Admin page
$message = $this->__('Email Id Already Exist.');
Mage::getSingleton(adminhtml/session')->addError($message);
This is Magento default feature. In top.link you can find login or logout link.But if you want to put somewhere login/logout button then you need to check whether a user logged in or not by the code given below.
<?php
if ($this->helper('customer')->isLoggedIn() )
{
echo '<a href="<?php echo $this->getUrl('customer/account/login/');?>">Login</a>';
}
else
{
echo '<a href="<?php echo $this->getUrl('customer/account/logout/');?>">Logout</a>';
}
?>
The Following Tutorial will Shows How to override cart controller Add Action or Index Action
First you need to give your Module name and Name_space ,I have taken Anjan as Namespace and override as Modulename
Now Create your module folders and files like below Instruction
1. Magento/app/code/local/Anjan/Override/etc/config.xml
2. Magento/app/code/local/Anjan/Override/controllers/CartController.php
3. Magento/app/etc/modules/Anjan_Override.xml
In config.xml Write the Foloowing code
<?xml version="1.0" encoding="UTF-8"?>
<config>
<modules>
<Anjan_Override> <!--Change Anjan To Your Module NameSpace and Override to Your Module name-->
<version>0.1.0</version>
</Anjan_Override>
</modules>
<frontend>
<routers>
<checkout>
<args>
<modules>
<Anjan_Override before="Mage_Checkout">Anjan_Override</Anjan_Override><!--Change Anjan To Your Module NameSpace and Override to Your Module name-->
</modules>
</args>
</checkout>
</routers>
</frontend>
</config>
In CartController.php write the following code
<?php
require_once 'Mage/Checkout/controllers/CartController.php';
class Anjan_Override_CartController extends Mage_Checkout_CartController
{
public function addAction()
{
echo 'I successfully Override Cart Controller';
parent::addAction();
}
public function indexAction()
{
echo 'I successfully Override Cart Controller';
parent::addAction();
}
}
?>
In Anjan_Override.xml write the following code
<?xml version="1.0" encoding="UTF-8"?>
<config>
<modules>
<Anjan_Override>
<active>true</active>
<codePool>local</codePool>
</Anjan_Override>
</modules>
</config>
Now upload these files into your server,refresh your cache , the click on Add to cart button you can see the message is displaying . You can use die() statement to make sure whether is overrides or not .
If you got the product id then you can get details of a product by using the following method in magento.
$obj = Mage::getModel('catalog/product');
$_product = $obj->load($product_id); // Enter your Product Id in $product_id
// get Product's name
echo $_product->getName();
//get product's short description
echo $_product->getShortDescription();
//get Product's Long Description
echo $_product->getDescription();
//get Product's Regular Price
echo $_product->getPrice();
//get Product's Special price
echo $_product->getSpecialPrice();
//get Product's Url
echo $_product->getProductUrl();
//get Product's image Url
echo $_product->getImageUrl();
Https is an important part in magento as customer or user gain trust and it increase web site's search engines rank also. To make your login page, register page, checkout page and admin panel as https you need to install SSL certificate into your server first.After Successful installation do the following process .
Go to System->Config->Web
then Click on Secure tab.
Change your base url to https://www.yoursite.com [ Important : Write HTTPS in your base url otherwise it will not work]
Make Use Secure URLs in Frontend to Yes
Make Use Secure URLs in Admin to Yes.
Seethe Below screenshot

Then Save config Clear your cache, Now go to your frontend then click on login page you can see that your login page is changed to https.
Write the below code to read filse name from an particular folder.
function dirFiles($directry) {
$dir = dir($directry); //Open Directory
while (false!== ($file = $dir->read())) //Reads Directory
{
$extension = substr($file, strrpos($file, '.')); // Gets the File Extension
if($extension == ".xml" || $extension == ".csv" || $extension == ".php" |$extension == ".txt") // Extensions Allowed
$filesall[$file] = $file; // Store in Array
}
$dir->close(); // Close Directory
asort($filesall); // Sorts the Array
return $filesall;
}
$array = dirFiles('/home/your absolute directory/');
foreach ($array as $key => $file)
{
echo $file; // Display Images
echo '<br />';
}
There is two way to Reset all Folder and File permission in magento.
1. By using SSH
a. find . -type f -exec chmod 644 {} \;
b. find . -type d -exec chmod 755 {} \;
c. chmod 550 pear
It's very important to change default admin url in magento to save your website from hackers. For this you need to do little bit changes in your site.
1. Go to app/etc folder of your magento website and open local.xml
<admin>
Instead of admin Write your new url (e.g: magAdmin).
<routers>
<adminhtml>
<args>
<frontName><![CDATA[admin]]></frontName>
</args>
</adminhtml>
</routers>
</admin>
2. Now go to your system cahce which located under var folder. Rename or delete the Cache folder.Clear all session. Now It's done. Visit the site admin by typing the new admin path.
app\locale\en_US\template\email\ is the actual path where you can find all Email templates of magento. There are 20 html files .Edit Html file which you want,
Default All url of a Magento website shows index.php .For search engine indexing it's necessary to remove index.php from all url.Then You need to login to your madento admin panel.
Go to System-> Configuration > Web > Search Engine Optimization. Make Yes from Use Web Server Rewrites Drop Down.
Now goto your Cache Management page and refresh your Cache ,then index.php will remove from all url of your magento website
You can't call a phtml file by writing php code in Magento admin panel as Magento admin panel doesn't support this. To call a PHTML write the folllowing code .
{{block type="core/template" name="a-name" template="cms/home.phtml"}}
inside template="" you can write your file path. and in name="" you can give proper and unique name , in type="" you can write your module directory also(e.g:- customer/account if you are calling login.phtml file).
One more way to call a phtml file. You can use your layout or xml file to do. For example i am going to attached home.phtml file which reside in cms folder of my thmeme template then I am writing the code given below
<reference name="content">
<block type="core/template" name="homepage" template="cms/homepage.phtml"/>
</reference>
If you are using Id to get a select box value then it's little bit easier . If you don't have id in your select box then you need to use name attribute to select the select box. I have used name tag to get the select box value.
<script type="text/javascript">Normally in magento Price shown including Tax.But if you want to show Price Excluding Tax then you need to call the following helper class.
<?php echo $this->helper('checkout')->formatPrice($_product->getPrice())
// For Special Price write this
echo $this->helper('checkout')->formatPrice($_product->getSpecialPrice()) ?>
These are the following methods to get Magento Base Url, Magento Skin Url, Magento Media Url, Magento Js Url.to get all write the following code
Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_LINK); or you can write $this->getUrl();
e.g:- http://yoursite.com/index.php/
Get Magento Media Url
Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_MEDIA);
e.g:- http://yoursite.com/media/
Get Magento Skin Url
Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_SKIN); or you can write $this->getSkinUrl();
e.g:- http://yoursite.com/skin/
Get Magento Store Url
Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_WEB);
e.g:- http://yoursite.com/
Get Magento Js Url
Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_JS);
http://www.yoursite.com/js
To find the location of your sitemap, use the following steps:
1. Open up your web browser, and type in your Blogger blog’s URL.
2. At the end of the URL add robots.txt.
For example, if the URL of your blog is http://myblog.blogspot.com, then enter http://myblog.blogspot.com/robots.txt
3. Some text should now be displayed in your browser. Look for a line that starts with Sitemap:. The URL after that label is the location of your sitemap.
Using the example above, the line would look like:
Sitemap: http://myblog.blogspot.com/feeds/posts/default?orderby=updated
4. Back in Google’s Webmaster Tools, the domain name part of the URL would already be included, so you would just need to specify the feeds/posts/default?orderby=updated portion of the sitemap URL. If other sites are able to accept a sitemap, then you may need to include the entire URL
If you are in header.phtml file then you can call $this->getIsHomepage();
But if you are not there then you must have to create instance of Mage_Page_Block_Html_Header(); then write the following code to check homepage
<?php
$ref = new Mage_Page_Block_Html_Header();
if($ref->getIsHomePage()){ ?>
<div class="homepage"><?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('Your_StaticBlock_Id')->toHtml();?></div>
<?php
}
?>
Installing a second language in magento or Adding a new language in Magento is very easy.
I am describing it with an example.Installing the French languageGo to app/code/core/Mage/Catalog/Model/
Open Url.php and go to line no 632 and comment(//) the below line
If you are using Magento 1.5 then please go to line number 797 instead of 632
//if (null === $parentPath) {
//$parentPath = $this->getResource()->getCategoryParentPath($category);
//}
//elseif ($parentPath == '/') {
$parentPath = ''; //('Don't comment it')
//}
Now save and upload it.
Now login to admin panel of your site then go to System->Config->Index Management and click on select all then select Reindex Data from the Action Dropdown then click on submit.
If you are making a new Module in magento then you must set your page title. To set Page title in your module write the code below inside your all action of your module Design XML.
You can find your module xml inside
app/design/frontend/default/yourtheme/layout
<reference name="head">
<action method="setTitle"><title> Your Page Title </title></action>
</reference>
To get Special Price or Regular Price of a product you need to Know the product Id.
Then write the code Below to fetch the All Price of a procduct
To get Special Price or Regular Price of a product you need to Know the product Id.
Then write the code Below to fetch the All Price of a procduct
<?php
$product= Mage::getModel('catalog/product')->load(product_id);
$price = $product->getPrice();
$webprice = $product->getwebprice();
$specialprice = $product->getFinalPrice();
if($specialprice==$price)
{?>
<span class="price">Price $<?php echo number_format($price,2);?></span>
<?php } else { ?>
<div class="regular-price">
<span>Regular Price:</span>
<span class="price">$ <?php echo number_format($price,2); ?></span>
</div>
<div class="special-price">
<span>Web Special:</span>
<span class="price">$ <?php echo number_format($specialprice,2); ?> </span>
</div>
<?php } ?>
Set a Session value into a session Id in magento is little bit different. If you want to follow the Magento process than you must have to write the code given below to set a value and get a value of a particular Session Id.
To set Session write<?php Mage::getSingleton('core/session')->setData('session_Id'); ?>
To get that session value write
<?php Mage::getSingleton('core/session')->getData('session_Id'); ?>
To get value send in post method , Magento use getRequest()->getParam() Method.The Proper code written below.
<?php $var = $this->getRequest()->getParam('<b>yourfieldname</b>');?>
<?php
echo $this->getLayout()->createBlock('cms/block')->setBlockId('Your_Static_Block_Name')->toHtml();
?>
To create your Static Block you can log into your admin panel than go to CMS->Static Blocks. There create your static Block with a name, then write the name in setBlockId() to call that into phtml file.
<a name="fb_share" type="button" href="http://www.facebook.com/sharer.php?u=<?php echo $currUrl;?>">Share</a>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
<?php
echo $currUrl= $this->getUrl('').$_SERVER['REQUEST_URI'];
?>
You can also use the folllowing magento features to get current page Url.
echo $this->helper('core/url')->getCurrentUrl();
To Chnage the text of My Cart in top links you need to go app/code/core/Mage/Checkout/Block/ there you will find Links.php .there will be below function
Change “My Cart” to your required text and Upload it to server.then clear the catche to see the effect
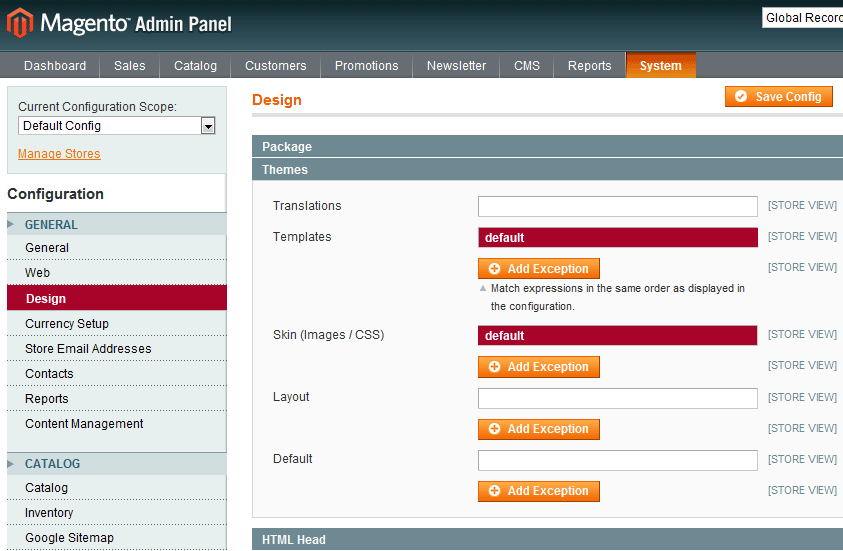
To change theme of Magento you need to login to your admin panel.There is two way to change it
1) Go to System->Design .Click on Add Design Change ,there from Custom Design click on the DropDown to select your Design , then save it to change your theme

2) Go to System->Configuration then click on Design,there from Themes Tab you can change your theme.Write your theme name in Templates and Skin (Images / CSS) Field. then click on save Config to save your theme.

If you don't know you theme name then it is beter to choose First option,Because it is much easier than the second one.One more thing that if you have two store and you want to make 2 different Theme for that two store than you have to follow the first process.
.aapend() and .html() is the most usefull method in jQuery.But these are far different from one another, .append() add some value with the existing one.whether .html() do the same but it removes the old value
Here is an example is given
<ul id="test">
Now I will use .append() to add one
<li>, For that I will write
<li>test</li>
</ul>
<script type="text/javascript>"
jQuery("#test").append("<li>test1</li>");
</script>
The output of this jQuery will be
<ul id="test">
<li>test</li>
<li>test1</li>
</ul>
Now if I
use .html() to add one <li>, For that I will write
<script type="text/javascript>"
jQuery("#test").html("<li>test1</li>");
</script>
The output of this Script will be
<ul id="test">
<li>test1</li>
</ul>
Here in this example .append() add one extra <li>, whether .html() removes the old one with new one. This is the main difference between .append() and .html() in Jquery
There is two way to hide subcategory menu.One is from admin panel and other is by css.
1) From Admin Panel :-
Login to admin panel of your magento site then go to System->Configuration. from the left hand side panel click on Catalog, then click on Category Top Navigation tab.Default the value written in the Maximal Depth is 0 , make it 1 to hide the submenu.

2) From Css :-
go to your ...
This is the most common problem for all Magento User.This problem is only for the File Permission in the server.To solve this Problem first you need to login to your FTP(File Transfer Protocol), then go to your magento installation path their you will find downloader Change the file permission to 755 , Again goto the index.php file inside downloader folder and change the file permission to 755.Now refresh the page you will see the effect.
<?php
$allStores = Mage::app()->getStores();
foreach ($allStores as $_eachStoreId => $val)
{
$_storeCode = Mage::app()->getStore($_eachStoreId)->getCode();
$_storeName = Mage::app()->getStore($_eachStoreId)->getName();
$_storeId = Mage::app()->getStore($_eachStoreId)->getId();
echo $_storeId;
echo $_storeCode;
echo $_storeName;
}
?>
To change default index page of magento any cms page or any page like login page is quite easy .To do so you need to login to the admin panel then goto System -> Configuration , then click on web tab from the right side tab.Now click on Default Pages tab and change the Default web url as per your required Url.Here is one example where I have changed my Homepage url to Login page Url

By this query you can find all possible(nth) highest salary starting from 2nd to nth.Just palace your find number salary in the place of `n` and you can get result. Here I have wrote the `n`th highest salary.
Select salary
from `tablename`
order by `columnname` desc
limit n-1,1;
Write 2 instead of n-1 to find the 3rd highest salary.Write 1 instead of n-1 to find the 2nd Highest salary.
<script type="text/javascript">
var ulId = document.getElementById("ulid");
var totalLi = ulId.children.length;
alert(totalLi);
</script>
The list of the li in ul tag example is
<?php
$_cat = new Mage_Catalog_Block_Navigation();
$curent_cat = $_cat->getCurrentCategory();
$curent_cat_id = $curent_cat->getId();?>
<?php
$parentId=Mage::getModel('catalog/category')->load($curent_cat_id)->getParentId();
echo
$parentId; // $parentId will print your current category's parent Id
?>
To change logo of magento from admin panel you need to login to admin panel . Then go to System -> Configuration -> Design
Then click on Header tab to change the logo src (source ) to your respective filename or path. There also you can change logo alt (alternet) text
TO change logo from core file you need to go app/code/core/Mage/Page/config.xml. There you can change <logo_src> to your respective file name/path. There you can change logo alt text from <logo_alt> tag.
@font-face {
font-family: OCR;
src: url(../fonts/OCR A Extended.ttf); /* For IE */
src: url(../fonts/OCR A Extended.ttf) format("opentype");
/* For non-IE */
}
<action method="addCss"><stylesheet> css/Yourcss.css </stylesheet> </action>
into the page.xml which is inside Your app/design/Frontend/base/default/layout/Page.xml (in Magento 1.4.0.0 or Higher version of Magento). If you want to add a javascript then you can directly write that code into your header.Phtml file which is in the app/design/frontend/base/default/template/page/html/header.phtml .Open the file and write<script type="text/javascript" src="<?php echo $this->getSkinUrl('js/yourjs.js')?>"></script>
and upload/paste your js into Skin/frontend/default/default/js Folder.To use Css Class in an HTML Tag we can use a Jquery function addClass(). This function add a css class into your HTML tag.The most intresting things is that you can use this class on a eventhandler also, To get effects when a client/user response on it.
This is an example to add a css class into a Html Tag
<script type="text/javascript">
$(document).ready(function(){
$('.click').click(function(){
$('p').addClass('green');
});
});
</script>
<style type="text/css">
.green{ color:green;}
</style>
Jquery is a Library fucntion of Javascript.It's very easy to write and very much faster than Javascript. When we use onLoad event handler on body tag ,the onload function will fired when all body content will download successfully ,that means all the image should download completely,then only this event will fired.But in Jquery when your Html DOM(Document Object Model) will load completely than the Jquery function can be fired,it's no need to wait for downloading any Image.That is why it is very nuch popular than other language/script.
For example I am going to give red color into all h1 tag When this page will loaded. For that i will write
<script type="text/javascript">
$(document).ready(function(){
$('h1').css('color','red');
});
</script>
Before Run this script You need to link JQUERY Library into your page which you can get from these links
http://code.jquery.com/jquery-1.4.2.min.js
or you can use this one
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
Attach any one of this script then You can see the effect only
<input style="width:113px; height:31px; border:none; background:url(button.gif);" onmouseover="this.style.background='url(buttonHover.gif)';" onmouseout="this.style.background='url(button.gif)'" type="button" value="See here" />
If you want to give a message to User thesn Simply right a javascript.Basically most of the websites uses this messagebox to show any kind of error or message to the User
To Show this Message simply write a script in header Section of your Html
I have Used this message to show when somebody clicks on a buton
<script type="text\javascript">
function message(){
alert("Type your message here");
}
</script>
<input type="button" onclick="message();" value="click me" />
.style1{ width:320px;}
If this css will not show perfect only in IE8 then we need to write.style1{ width:320px;width:300px\9;}
Using ( \9 ) sign indicates that this css will render by only in IE8 Browser not any browser will understand it's meaning..style1{ padding:10px 0 0 20px;}
If this css will have any problems in IE7 then we need to write the css like.style1{ padding:10px 0 0 20px; !padding:10px 0 0 18px;}
Using ( ! ) sign indicates that this css will render by both IE7 and IE6 not in other browser.when we give the width of a block level element by css maybe that width increase in IE6 or when we give padding or margin of an Element Ie6 may show some more Padding or margin.That time it needs to write the _padding or _margin and decrease the padding or margin or width;By writing _width or _padding will effect only in IE6 browser not in other browser. For Example
.style1{ width:500px;}
If this width will not show in IE6 perfectly then we need to write this class like
.style1{ width:500px;_width:490px;}
Ie6 will render the 2nd width but all browser will render the first width
I have asked many people about the difference between HTML and XHTML , Somebody given me the right answer and somebody couldn't. Lastly I got the difference between HTML and XHTML, which is given below.